Logo Design with Grid System: Logo for a brand. when it comes to designing such an important piece of your brand identity. Designers take a step towards the Grid System or Logo grid to achieve geometric perfection in the logo design. To make the brand timeless & remarkable. To make a logo design feel perfect, a modern logo or minimal logo.

In this article, We will go through my story in logo design & why I started using a logo grid in my logo design process. the purpose of making this guide to is to make new designers aware of Logo design with grid system: Logo Construction Guide for New Designers.
When we started designing logos we were doing research, sketching, explorations but still, I was not able to achieve geometric perfection in my logo design & I am sure a lot of us can’t draw a perfect circle with pencil or shape with pen tool only.

As time changed I changed the way I work and modified the process added Logo griding in the process & things drastically changed & it does not happen overnight I slowly developed this in my process. so how I did that?
There are multiple types of grids you can use. but let’s start with the basics by understanding Grid System.
Introducing KSDrafter™ – a logo grid creator specialized tool specifically designed for logo designers for Adobe Illustrator 🔥
(Keep reading to find out more about KSDrafter – Logo grid maker tool)
We are going to discuss.
- What is the purpose of a grid system?
- What is the purpose of a grid system in logo design?
- Basics & fundamentals of using a grid system in logo design.
- Does it necessary for every designer?
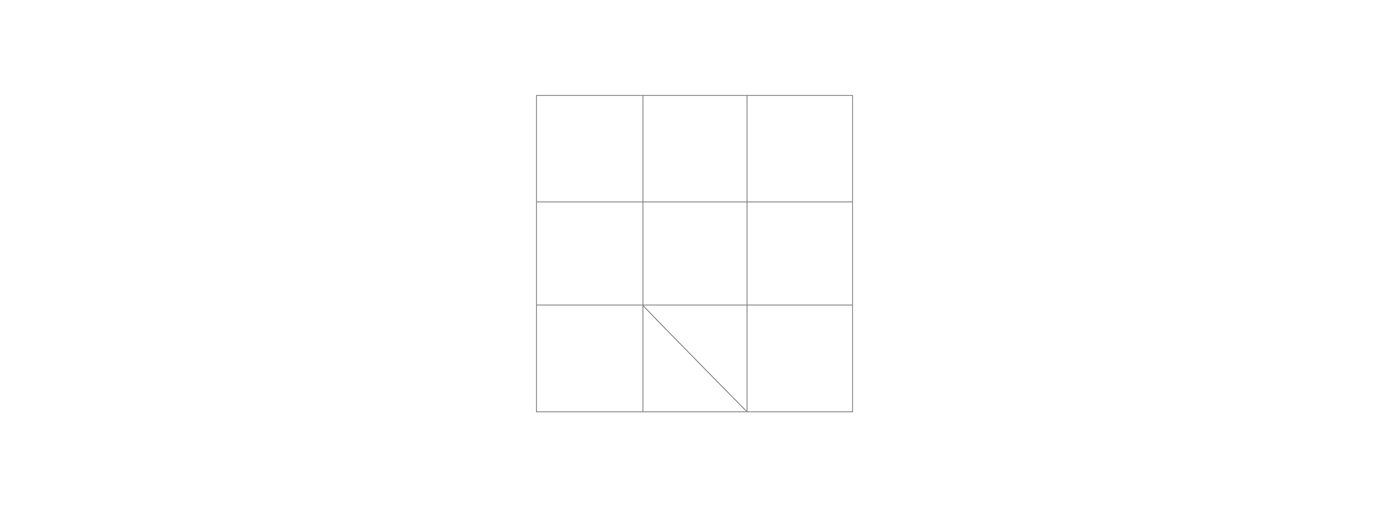
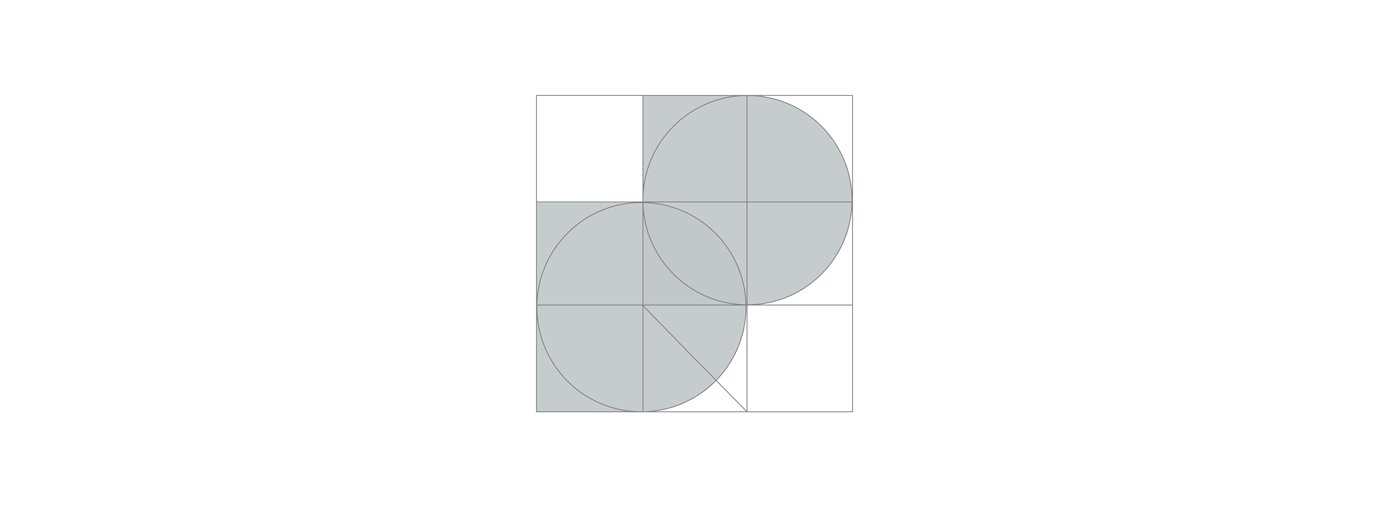
What is a logo grid?
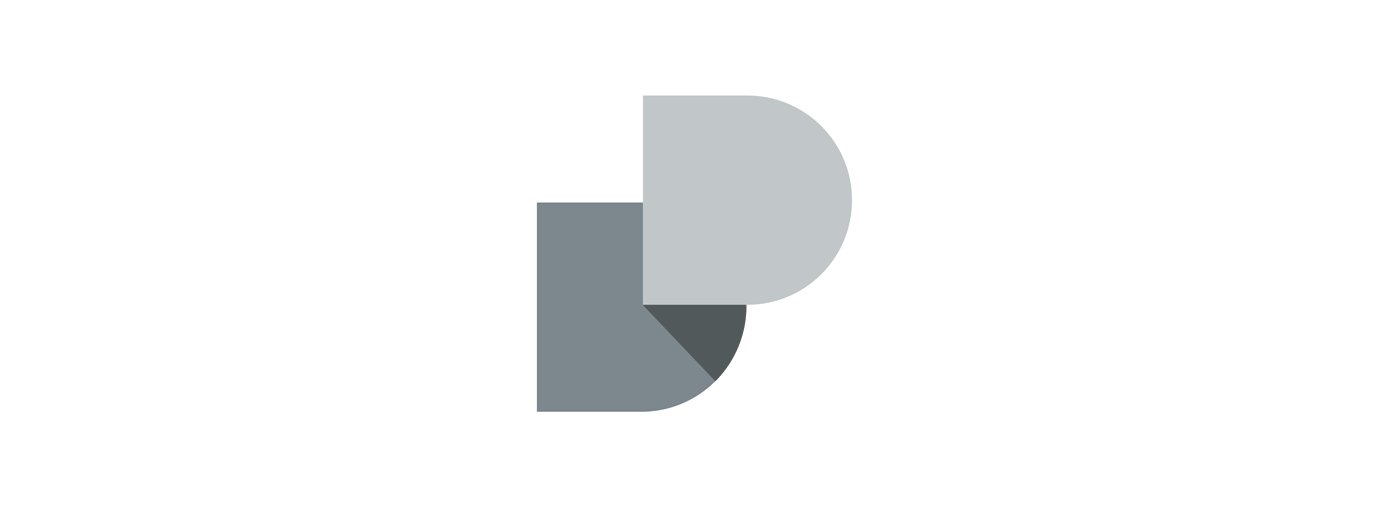
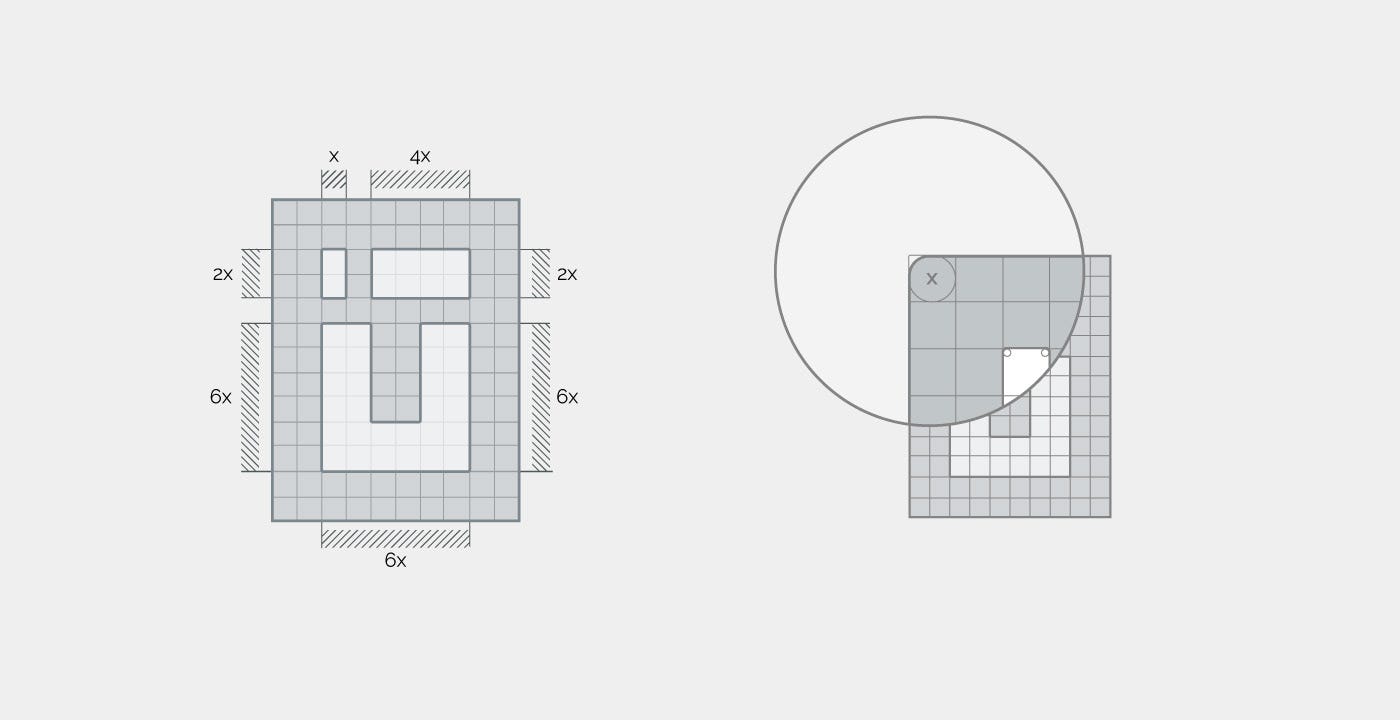
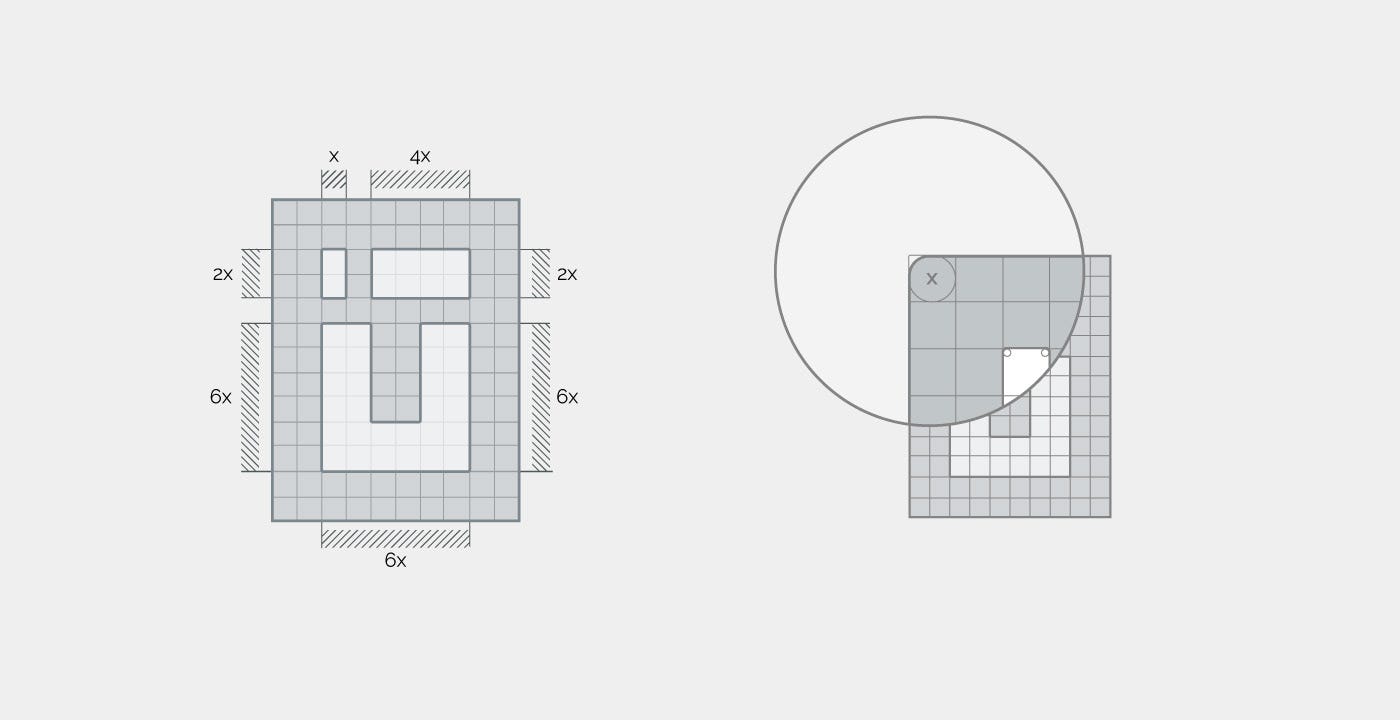
Logo grid is a Design Ordering System tool created by using shapes to create geometric harmony in a logo or helpful to understand the construction for the reconstruction of the logo. Logo grids in other segments of graphic design are also known as construction guides.

What is the purpose of a grid system?
The Grid system is not new.
Grids are used by Photographers, Artists, typographers, and designers from many decades to solve a visual problem.
Graphic designers use grids to design books, magazines, brochures, and logo design or in every aspect of design. since it makes work a lot easier.
Read More: Golden ratio in logo design


UX/UI Developers use them to design and align the complex website. There are many types of grids in web design but mainly that is in use.
Eg: Bootstraps 12 column grid system, 960 Grid System, Golden Canon Grid, Foundation grid, and many others.
Grids on the web. I will try to cover in a separate article with examples.


The architecture uses grids to design buildings and peace of architecture.


Do your own research start with the History of graphic design & Grid Systems.
There are a bunch of articles & videos on design explorations, new technics, color theories and every possible aspect of designing.
Since this article, we are talking about only the Grid-system in logo design. A good practice is to Always look into the marks & ask yourself why did they look so fresh, modern, Impactful and timeless. what technics did they use to achieve? what rules they applied to achieve the mark of perfection.
- Ordering system: A grid system is used to give order to the design.
- Simplify work: A grid system is used to Simplify design.




Griding is must but not mandatory. Logo design also should be visually balanced. once you master the basics you can easily break the grid according to your needs.


What is the purpose of a grid system in logo design?
A Logo in a brand is something that is going to be used in every aspect of design. Logo grid makes that process much easier by providing an Ordering System, Simplifies work for future usage to another designer to reconstruct or Maintain Visual Consistency.


Basics or fundamentals of using a grid system in logo design.
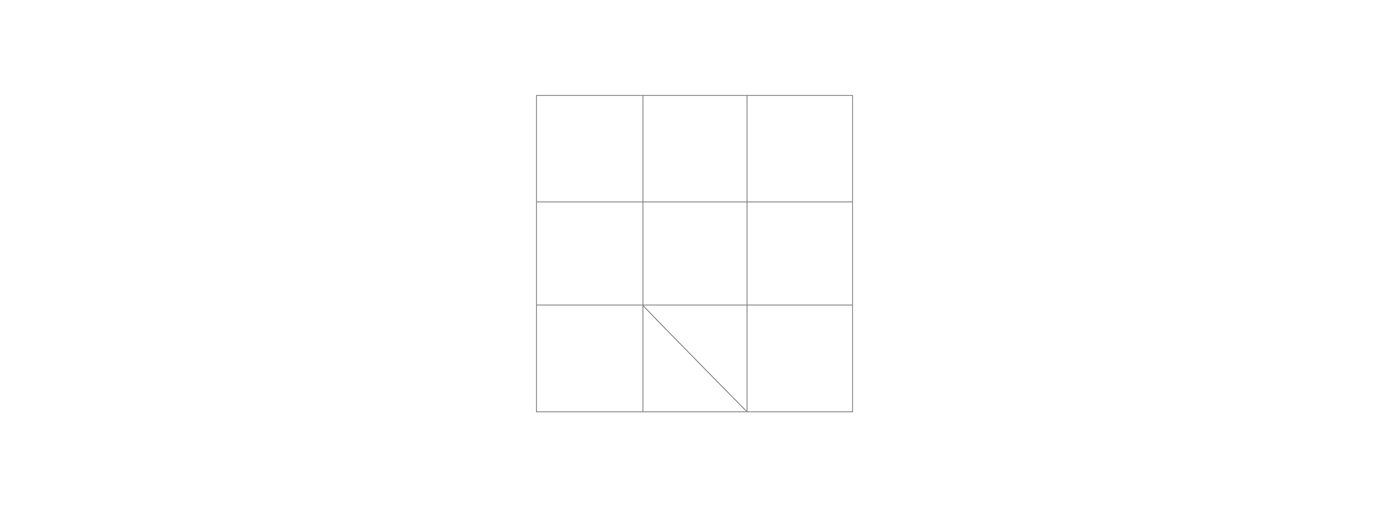
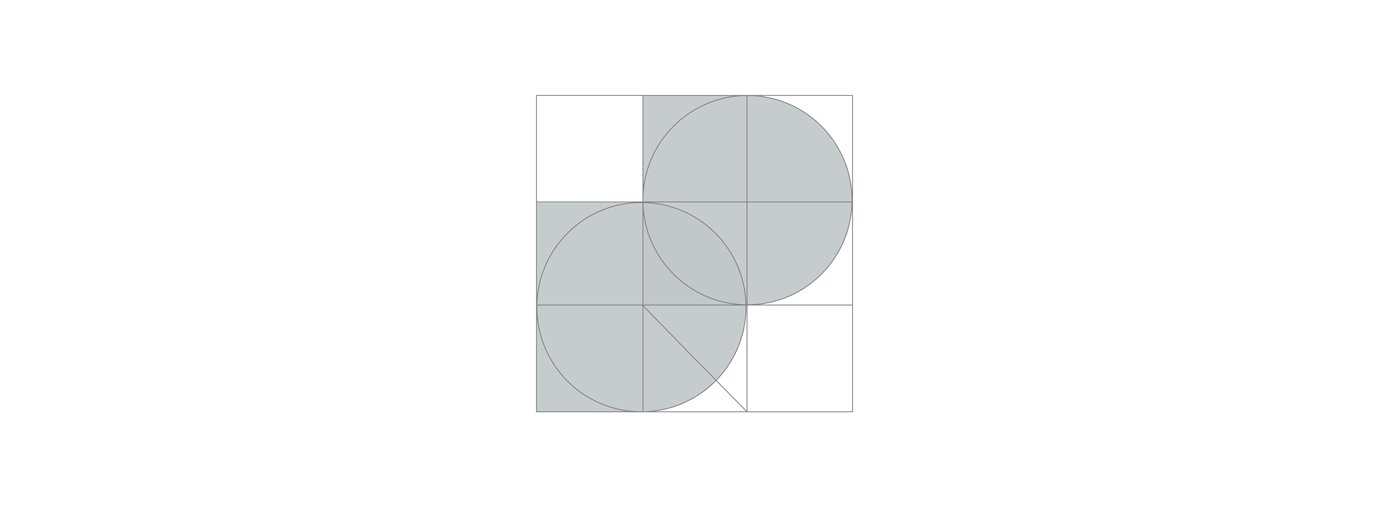
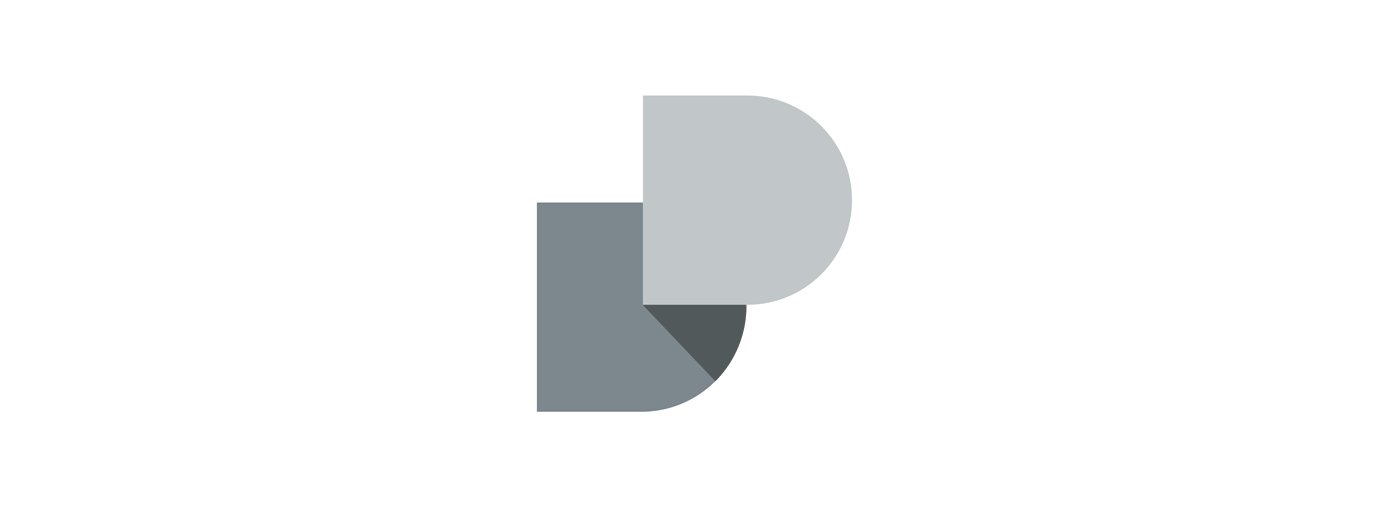
Moving forward with the learning grid system for logo design. There are many types of grids that you can use. But basically these are combinations of circle square and rectangle or sometimes adding angle from a certain point. I mostly prefer using a 45° or 90° degree since these look more natural to me.
While Creating balanced logos designers find mathematical ratios such as the Fibonacci sequence or Golden Ratio useful.


Grid System is like a tool in your geometry box.
But let me clear you one thing. Grids are not actually that important. Grid System is like a tool in your geometry box. you can create a pleasing logo with balanced shapes too. there is no hard and fast rule that every designer should use it or should implement it their design. sometimes using it lead a badly designed logo too. this is the area where expertise and experience matters.


Summery
Learn from other designer’s work.
There are a bunch of designers out there from there work you can learn from.
Find them & give them a follow.


Don’t start with griding first.
Do your research, explore concepts, Create your own logo design process and follow it. explore different aspects. What most beginners do is skip all the steps and jump straight into Logo gridding which leads the least pleasing design. Logo design construction is important but it should be done but it’s the last step in the logo design process.


So I recommend drawing at least 20–30 concepts if you are just starting out and then choose the top 3 and vectorize them inside the software. Then finalize one.
You can make the sketching concepts numbering down as you get experience and will be experienced in choosing what will work and what doesn’t.
As you start using the above technique every time you will be a step ahead to create a mark of perfection.
Introducing KSDrafter™ – logo grid in a click for Adobe Illustrator 🔥
KSDrafter is a specialized logo grid generator tool specifically designed for logo Designers


https://ikanhaiyasharma.medium.com/logo-grid-maker-plugin-for-adobe-illustrator-3cc2767ebf46
Feel free to get in touch with me for Design consultation or project quotation at: Kanhaiyasharma.id@gmail.com
Thank you for making it till the end Click 👏👏 if you like it.
Consider following me for more!!
Available for Projects
_
Open for Projects: Contact Us →
Or Email Us : hi@makersdesignstudio.com
Related Articles:

