Here are some easy steps to optimize the image for your website without losing quality and improving website performance for fast loading speed.
We are gonna include an example of our own website with the screenshot of lighthouse(an automated tool for improving the quality of web pages by google).
What is image optimization for the website?
Image optimization for web is the process of reducing the size of images for better performance of the website and make a website load faster.
The image size reducing process looks complex at first but it’s actually not. Some great resources are available on the web for this. it just takes few clicks to optimize images now.
Later in the article, we will add those great resources that we use for our client’s work.
Now we know what image optimization!
So that reduces the size of the file how are some extra bytes gonna benefit you in any way?
Here is an example of an unoptimized and optimized image.
On the left side, you can see an Unoptimized image vs an optimized image.


Credit for image to Dominik Scythe on Unsplash
Unoptimized image is 190kb in size vs Optimized image 45kb. but the quality of images is almost the same.
The optimized image is almost 74% smaller in size than the unoptimized image. With the above example, we can easily know the benefit of Optimizing Images for the web.
Why is image optimization important for a website? how its gonna impact your website?
It improves your website performance significantly.
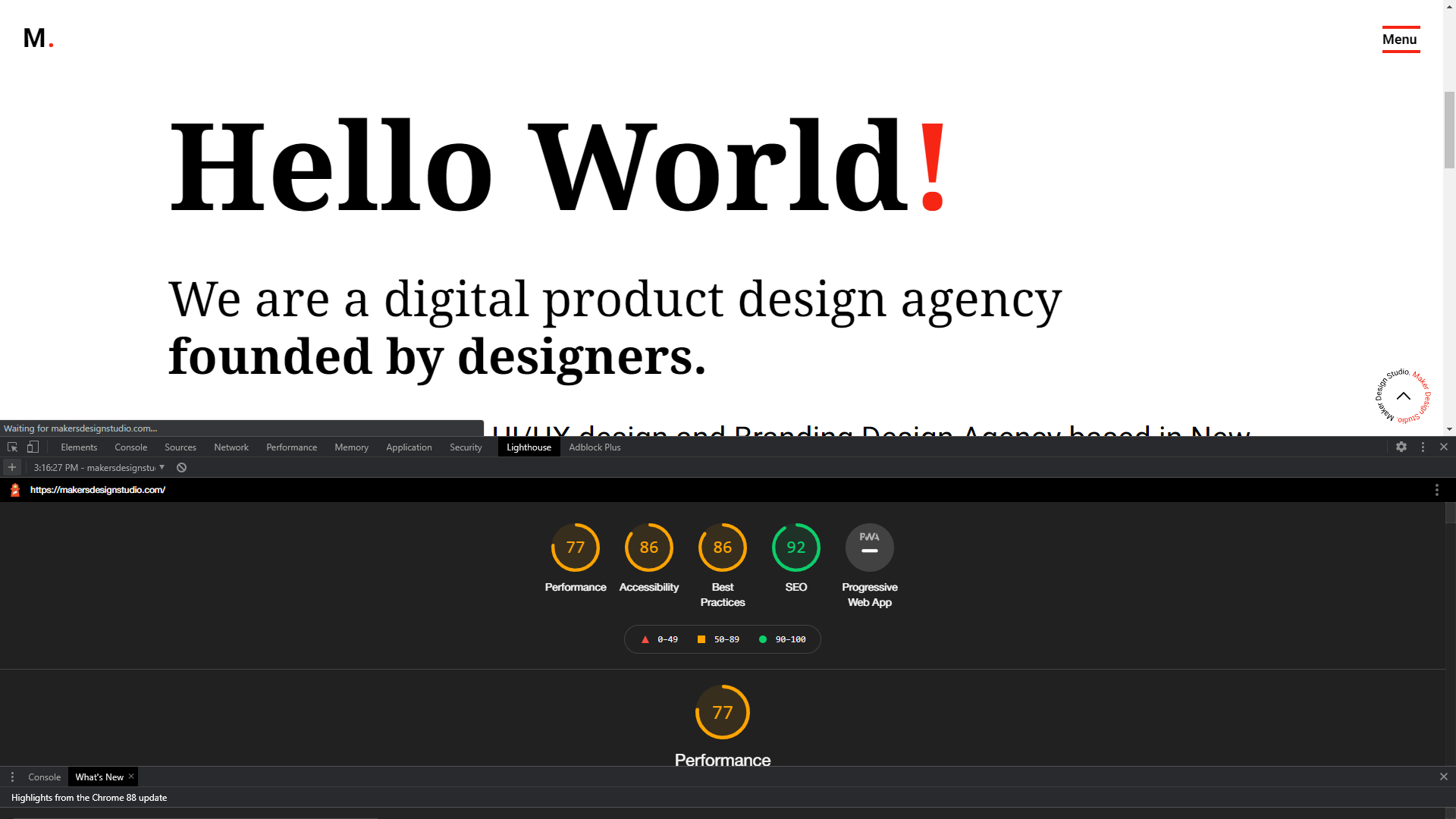
The optimizing image actually decreases the loading time of the website and from an SEO perspective its a must step. below we are adding example of our website
Before Optimization of images on website
______

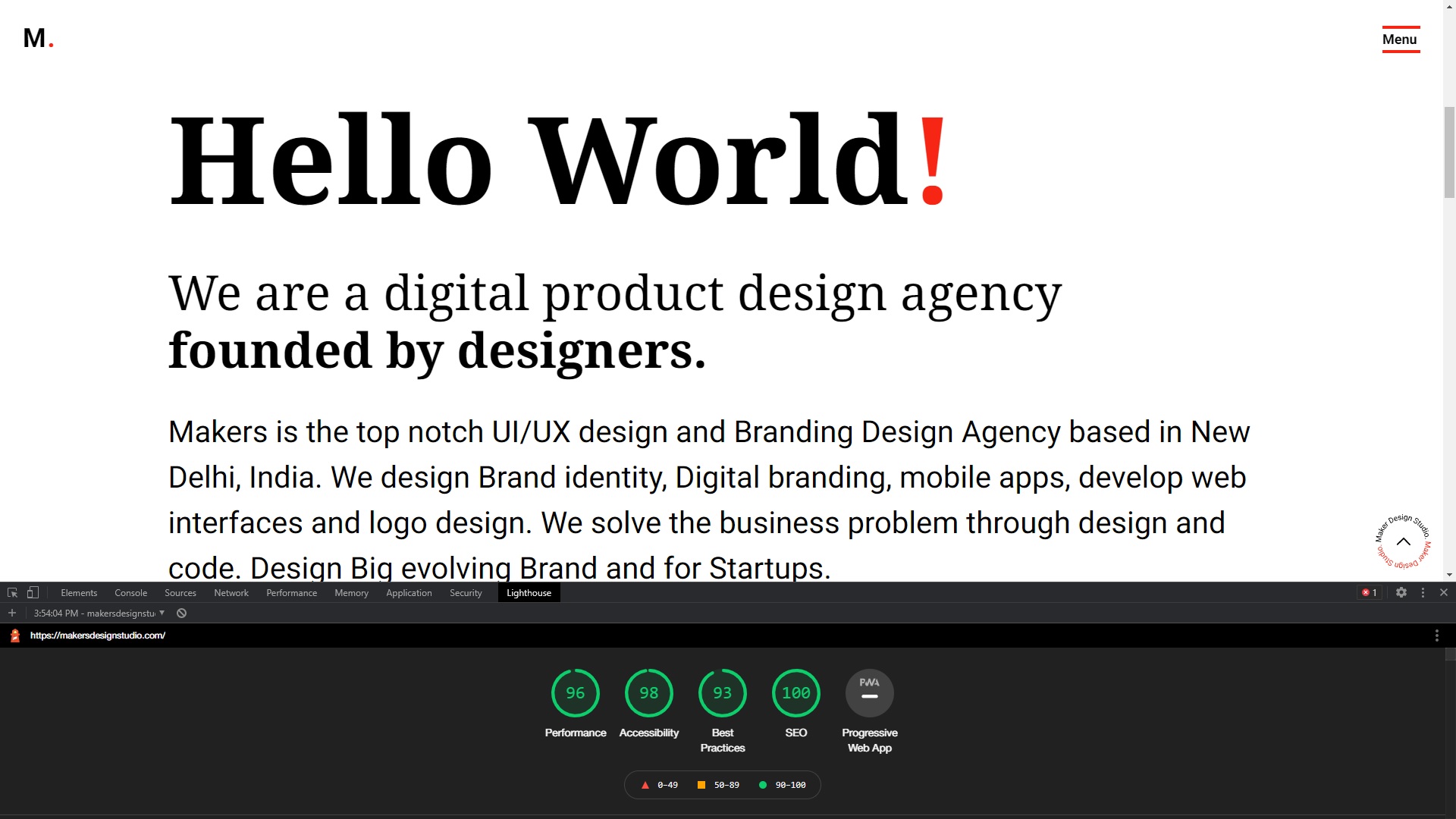
After optimization of images on website
_______

Benefits of Optimizing Images for web
There are many benefits of optimizing images the most important ones are Image optimization Improves SEO Ranking and Website loading speed.
Improves Websites Page Load Speed
In example one we were we compared images before optimization and after optimization. we can see that the difference between those is almost 75%. that simply means that image will load much more faster then the image that is not optimized. that means A FASTER WEBSITE.
Improves SEO Ranking
Next time when you visit an e-commerce website or a website with multiple many images consider the loading speed of the website. research by Digital Marketers and big agencies who develop tools for SEO like Moz and SemRush proves that image optimization can be a big factor to make your business stand out from your competitors. In 2010 this is made clear by Google and many big search engines.
Improves UX (User Experience) of your website
In modern times we all know how important is User Experience for Brand. User likes to spend time on the website were user can engage with content. Faster loading means user have to spend less time watching the white screen with no content.
80% Users who are not satisficed with website UX less likely to buy.
65% Mobile users expect wesite to load in less then 4 seconds.
45% of a customer expect a webpage to load in 2 seconds or less time.
1 second delay in page load time reduces 11% page views.
Tools that we recommend for Optimizing Images
Hope you find this article helpful and bookmark it for future usages.
We highly appreciate if you share this article with some who can benefit form it.
